在文字处理的世界里,鼠标选中文字后的颜色样式设置大有学问。它不仅能凸显重点,还可让文档层次分明。下面就来一同探索鼠标选中文字颜色样式的多样玩法与实用技巧。
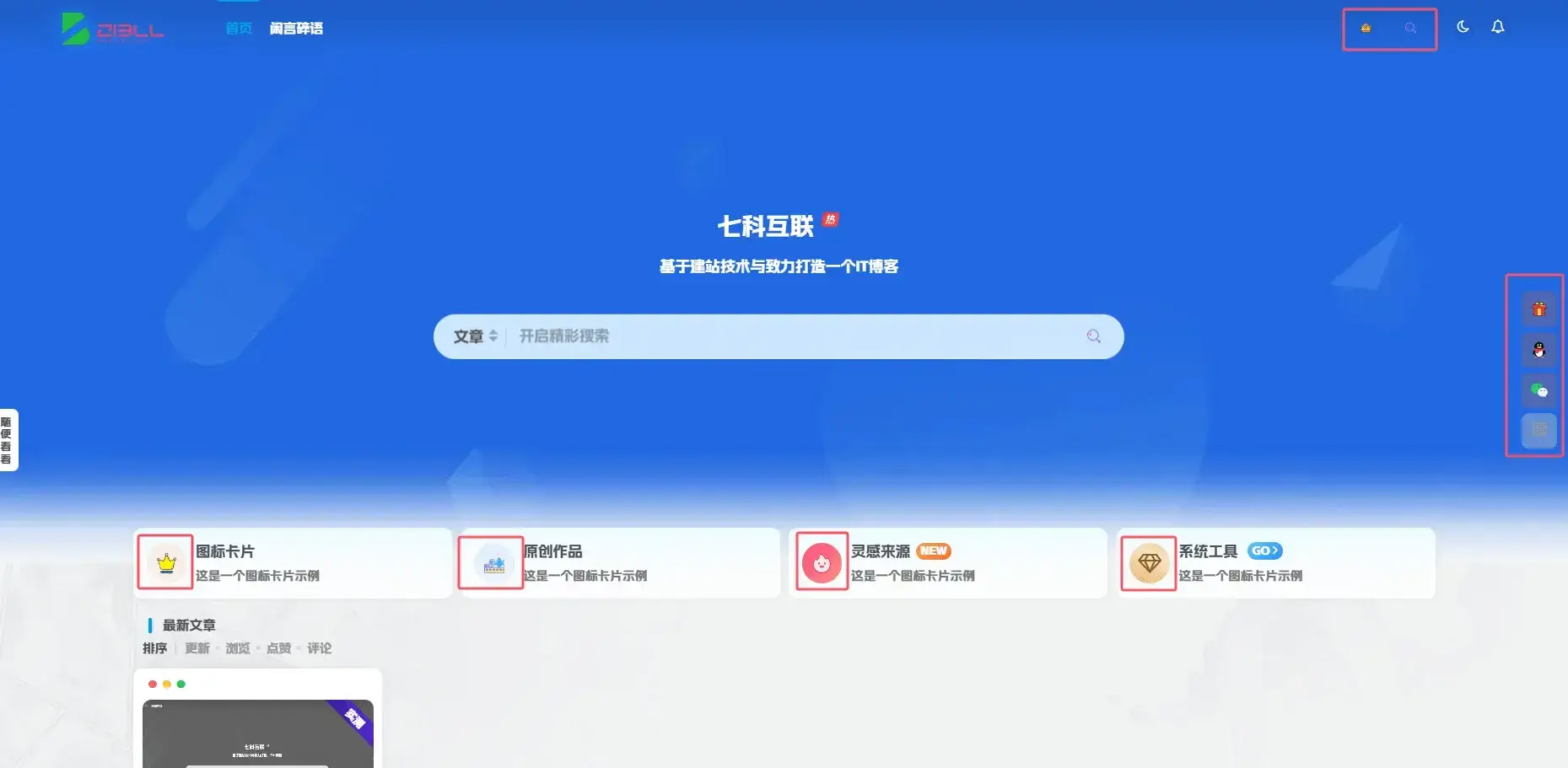
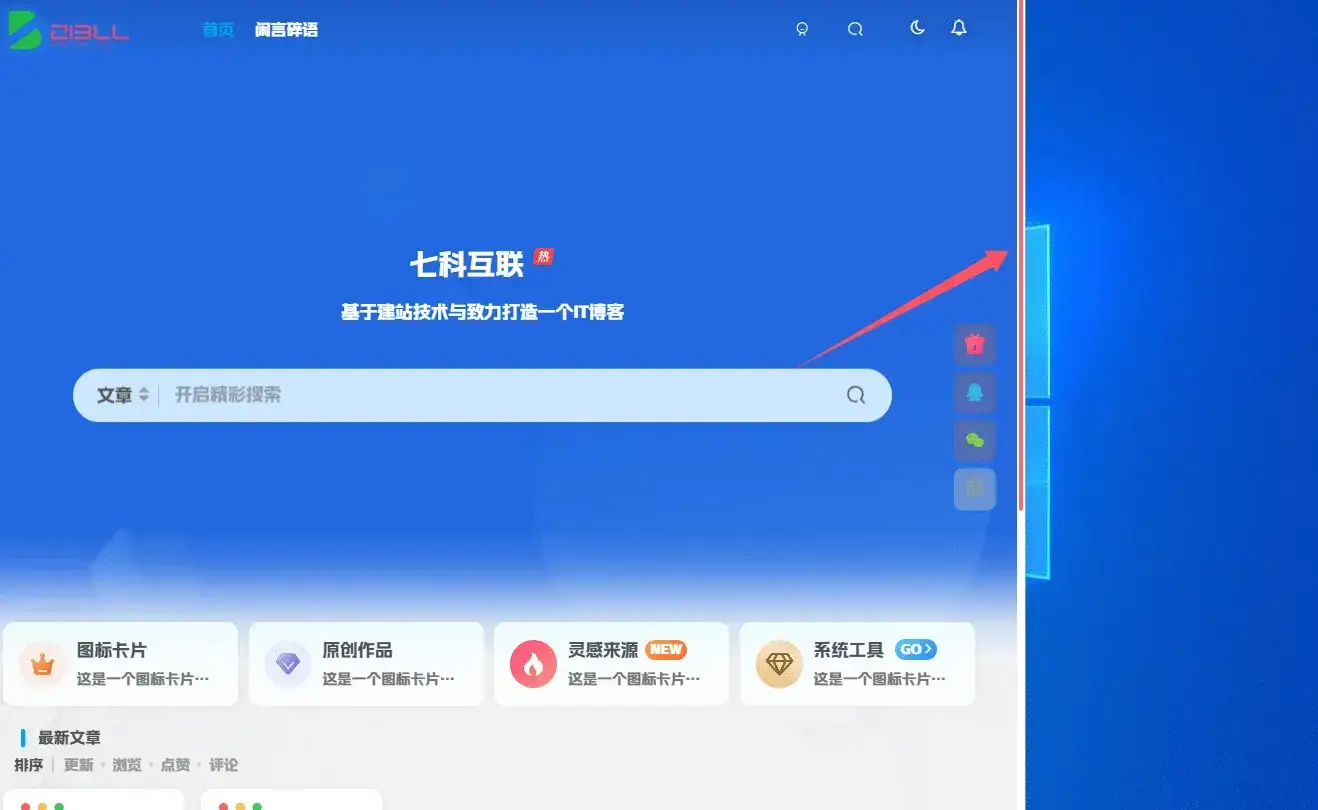
效果演示
![图片[1]-鼠标选中文字颜色样式-猪猪blog](https://cdn.picui.cn/vip/2025/04/26/680c8aa07057b.webp)
代码
::selection {
background: transparent;
color:#0045FF;
}使用方法
将上述代码放置在Zibll主题设置>全局&功能>自定义代码>自定义CSS样式中并进行修改。
文章最后更新时间:2025-05-02 21:59:49,若有错误或已失效,请在下方
留言。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容