在网页设计中,侧边栏滚动条样式不容忽视。它不仅关乎视觉美感,还影响用户操作体验。接下来,就让我们一同深入探究侧边栏滚动条样式的奥秘,领略其在博客等网页应用中的独特魅力与实用价值。
效果演示及代码
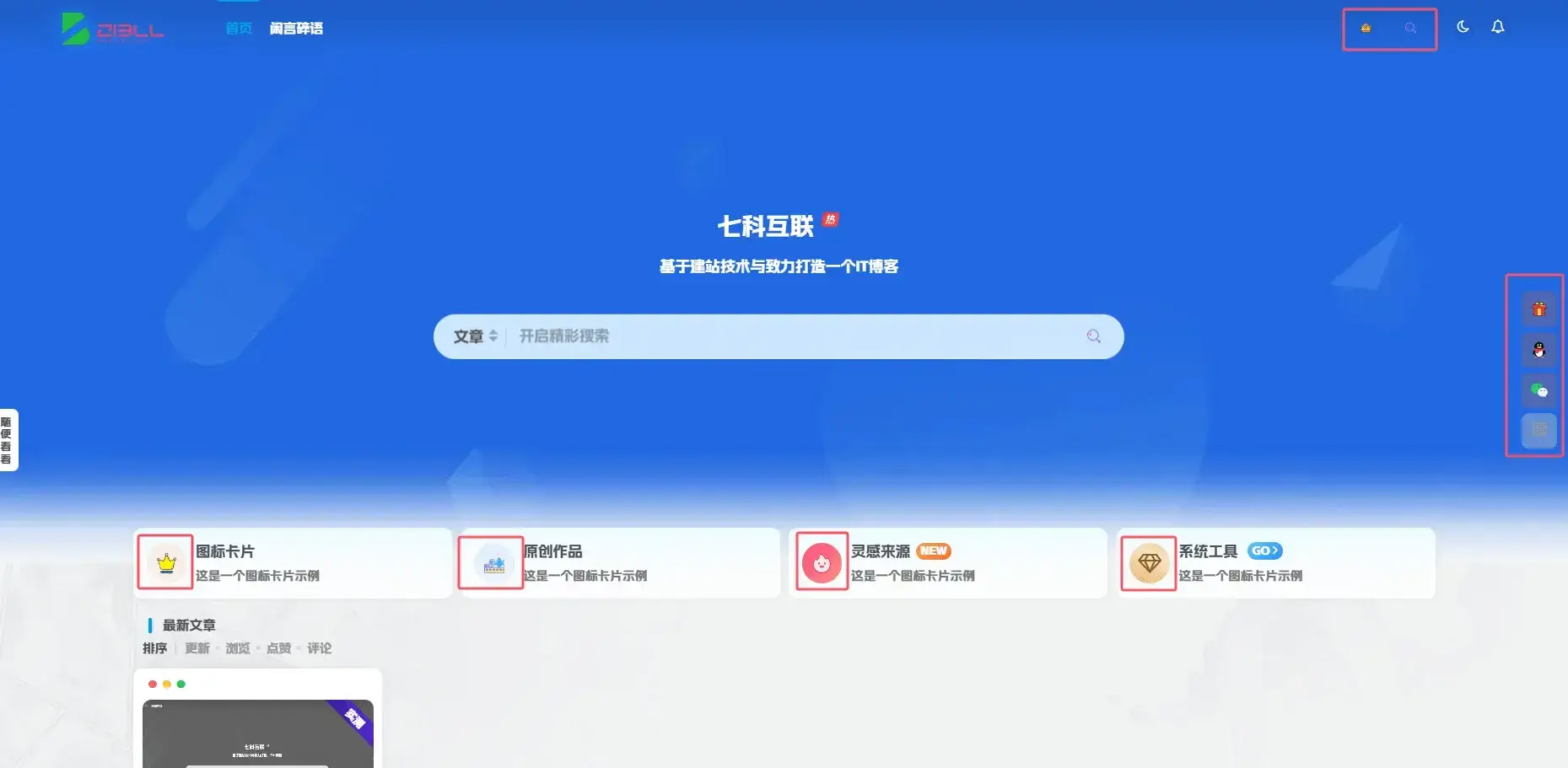
效果演示
![图片[1]-三种侧边栏滚动条样式-猪猪blog](https://cf.zhuzhus.cn/20250614/3c883ce4f47a471ed637cef5ad0ba351.webp)
代码
效果演示
![图片[2]-三种侧边栏滚动条样式-猪猪blog](https://cf.zhuzhus.cn/20250614/1bbb5dfdc7c30a65aa557f8ddbe13a4f.webp)
代码
效果演示
![图片[3]-三种侧边栏滚动条样式-猪猪blog](https://cf.zhuzhus.cn/20250614/b432e4a1a04b965254cad48c65999945.webp)
代码
使用方法
将上述代码放置在Zibll主题设置>全局&功能>自定义代码>自定义CSS样式中
文章最后更新时间:2025-06-14 08:06:57,若有错误或已失效,请在下方
留言。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









暂无评论内容