在当今的设计世界中,拟态化正逐渐崭露头角。文章列表设置拟态化,能为博客增添独特魅力与深度,使其在视觉和交互上更具吸引力,让我们一同探索这一创新设置的奇妙用法。
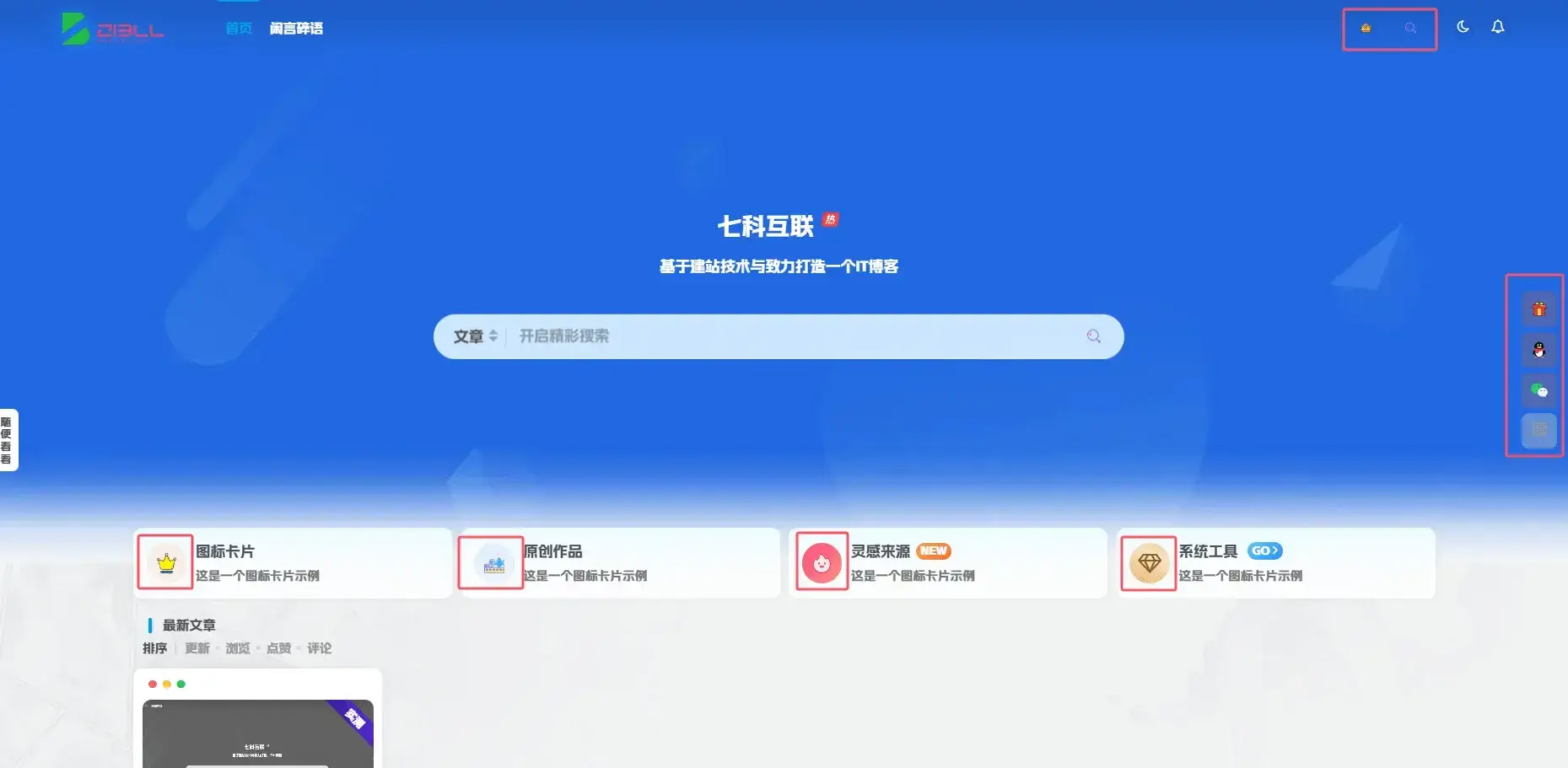
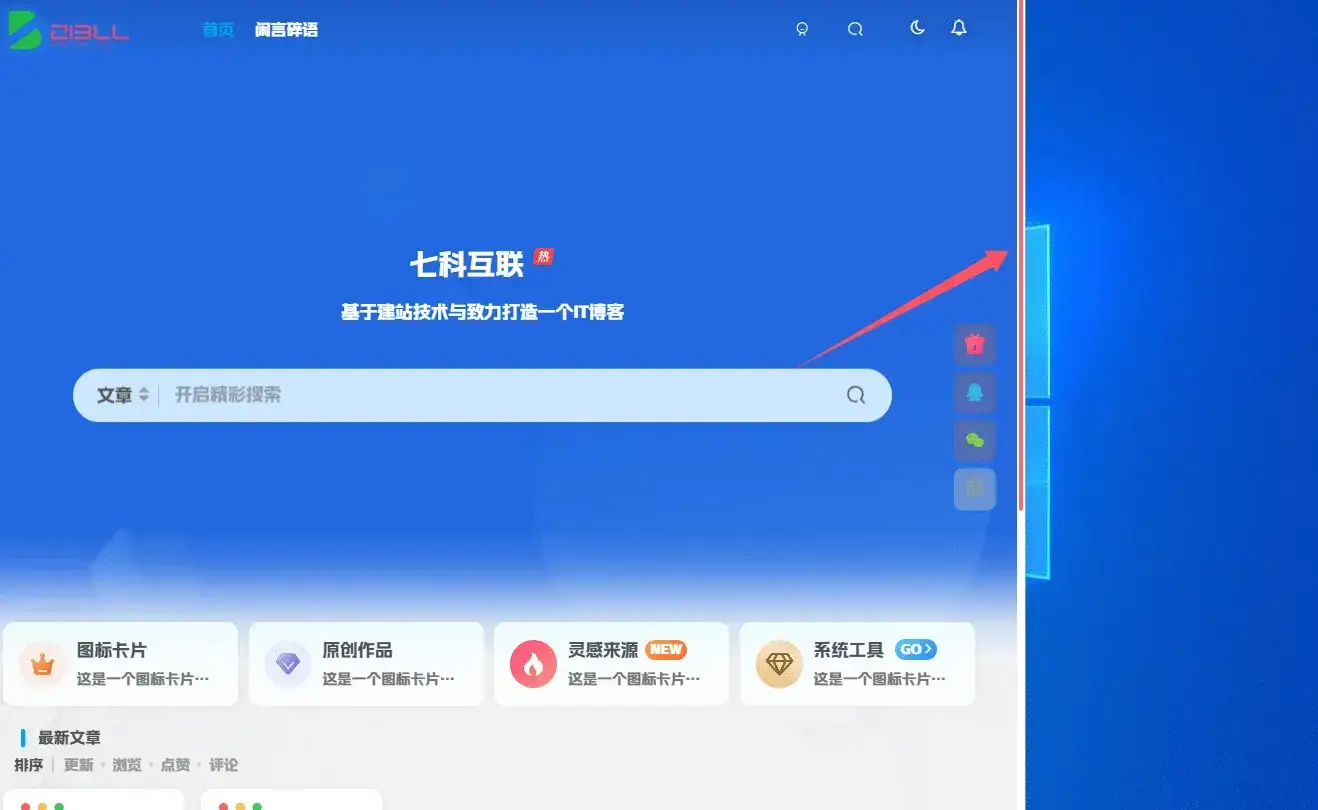
效果演示
![图片[1]-文章列表设置拟态化-猪猪blog](https://cdn.picui.cn/vip/2025/04/26/680c8b0f661d3.webp)
代码
.navbar-top .navbar-right .sub-menu,
.card,
.zib-widget,
.plate-lists .plate-item,
.forum-posts,
.article,
.radius8,
.posts-item {
box-shadow: inset 0 5px 4px 0 #FFD1D8;
}使用方法
将上述代码放置在Zibll主题设置>全局&功能>自定义代码>自定义CSS样式中并进行修改。
文章最后更新时间:2025-05-02 22:01:31,若有错误或已失效,请在下方
留言。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










暂无评论内容