在数字化的浪潮中,各种工具与功能如繁星般涌现。今天,让我们聚焦于那个常常在右下角默默提示的美化功能。它究竟有何魅力?又能如何为我们的创作增添亮色?且看后文详细分解。
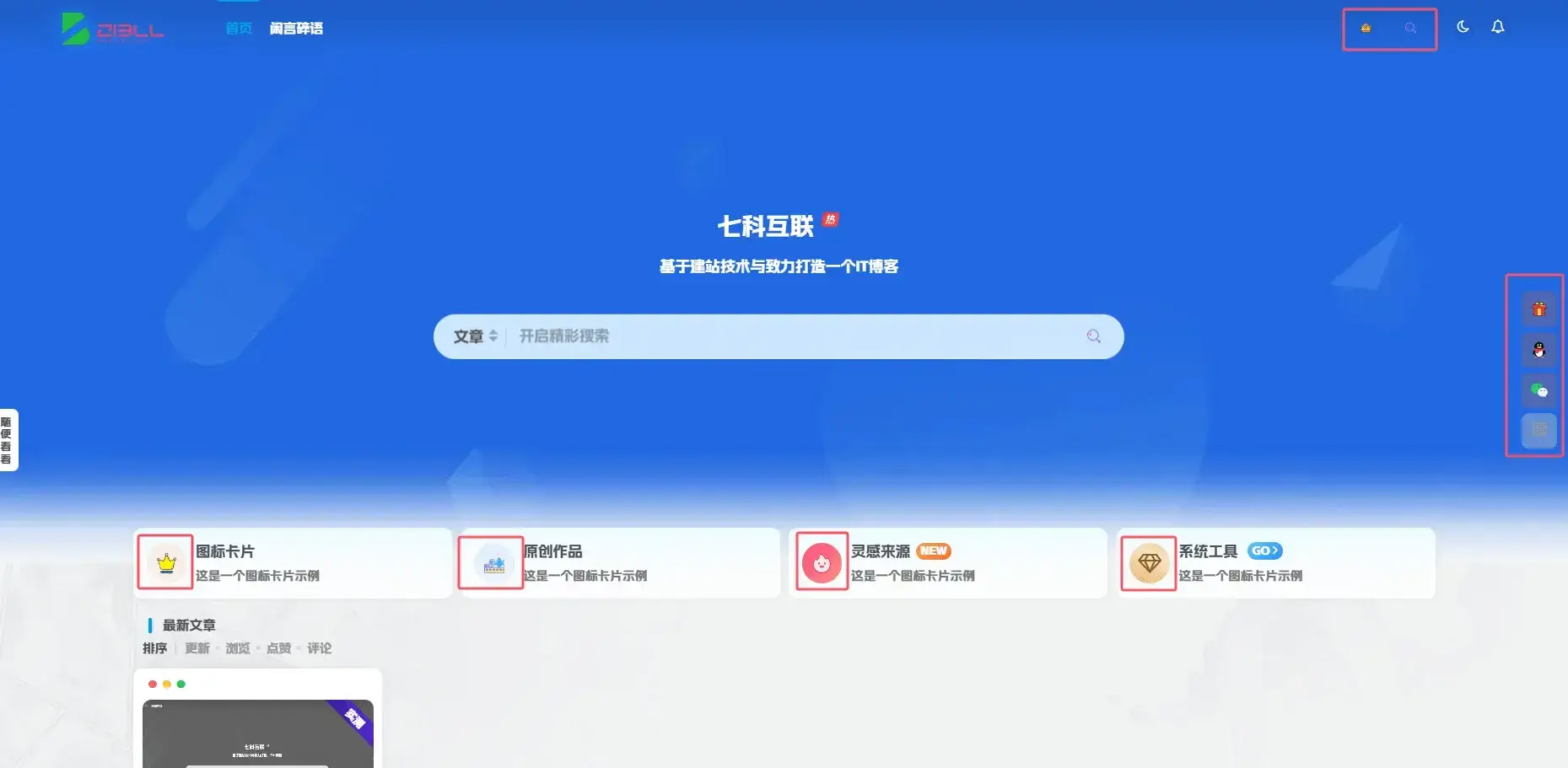
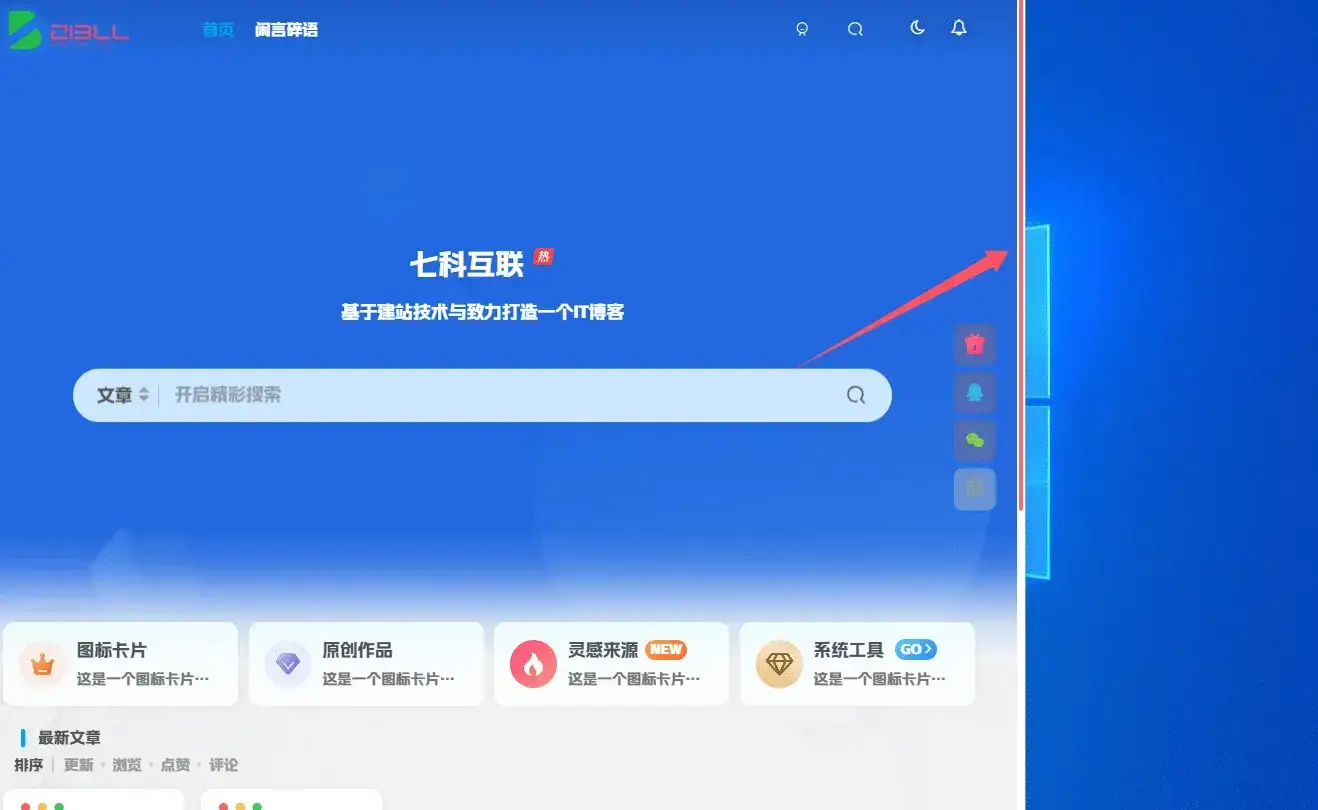
效果演示
代码
使用教程
将上述代码放置在Zibll主题设置>全局&功能>自定义代码>自定义CSS样式中并进行修改。
文章最后更新时间:2025-04-15 23:17:16,若有错误或已失效,请在下方
留言。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END










暂无评论内容